
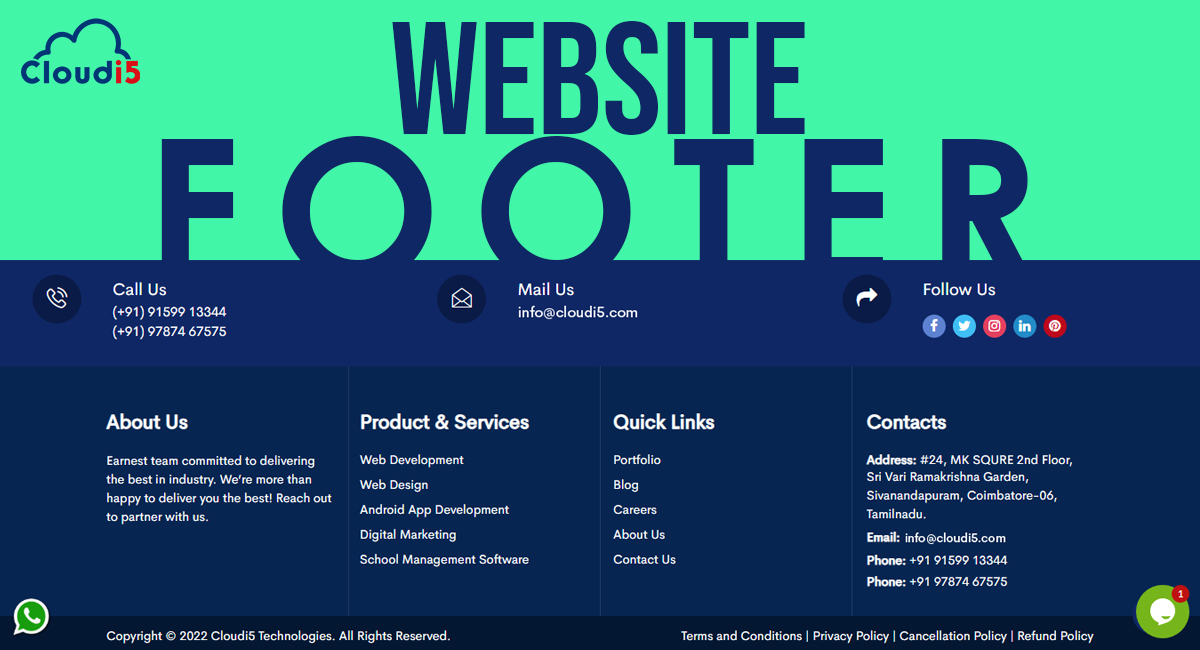
Excellent Creative Website Footers
What is the Footer of a website?
Have you ever found an amazing website and wanted to know the story behind it? Have you ever wanted to speak to a company's customer care and struggled to find the contact information anywhere on their website design?
This use case of user behavior is precisely why a website needs a good website designed Footer. A great website footer is a place where users can access any information apart from the product or service in focus and look for an indexed summary of what the website offers. To incorporate more SEO-friendly footers, you should hire a web design agency. They could help you in a better way.
Application/Importance of Footer in Website
As a user, a footer is often undervalued. But, from a web design company perspective, the creative website footer is an essential element that offers a glance at the architecture of the website's contents.
The users may scroll down to the Footer due to the following reasons.
- In case they are looking to learn more about the team behind the product or page
- In case they are trying to reach out to someone like customer care
- In case the user is looking for social media links of the business
- In case someone wants to understand the privacy policy of the website
- In case the user wants to sign up or subscribe to any email newsletters
Types of Website Footers
- Site map: some websites have a site map of their website on their Footer
- Logo: a lot of websites choose to display their logo and company ethos on their Footer
- Social media icons: Simple website footers with a minimalist design that contain clickable icons for their social media pages are very popular
- Email sign-up form: career sites, news sites, etc., find it very convenient to use the footer space to place an email sign-up form.
- Privacy policy: any legal information or copyright notices usually find their place in the Footer
What to Put in the best website Footer?
- Copyright Notice
A copyright notice is a written notice intended to establish that the content on the website is protected by copyright and the company owns the copyright. Sometimes there is just the copyright symbol, but mostly there's a notice about copyright infringement.
- Privacy Policy Link
Websites that collect user data like email or cookies or even financial data have to put up a disclaimer along with a legally compliant privacy policy.
- Sitemap
When someone has a large site, sitemaps become excellent means of helping the user navigate the various labyrinths in the website.
- Logo, Contact Information
Footers are a perfect location to display the logo and the brand ethos and beliefs. Making the font and design stand out becomes an easy way to establish brand identity.
- Social Media Icons, Email Sign-up Form
72% of websites display their social media links on their Footer. The Footer becomes an easy access place for news or career sites to put their email sign-up form.
Website Footers Examples
1. amazon
As an eCommerce website, the amazon home page is bombarded with deals and new product launches. The Footer then becomes a convenient page to provide a sitemap for different users like sellers or customers who have a grievance or redirecting users to their social media pages.
2. apple.com
Apple is into multiple electronic device sales along with various services. The Footer becomes a good place to categorize their product and service offerings into genres and buckets and provide easy access.
3. Louis Vuitton
As a luxury brand, Louis Vuitton cleverly uses their Footer to display their logo and establish their brand identity with a footer design that stands out from the rest of the web page.
Trusted By












Leave Comments